Les feuilles de styles :
Il existe, en gros, trois manières d'utiliser une feuille de style
- La feuille se style applicable à toutes les pages d'un site Web (lenking)
- La feuille de style applicable entièrement à une seule page de votre document.(embedding)
- La feuille de style applicable seulement à une section de votre document. (adding in line)
1 - Lien vers un fichier feuille de style (*.css)
Le lien est placé dans la balise <HEAD> de la manière suivante
<LINK REL=STYLESHEET HREF="URL (ou chemin d'accès) de la feuille de style" TYPE="text/css" >
par exemple :
<LINK REL="STYLESHEET" HREF="c:\att\style.css" TYPE="text/css">
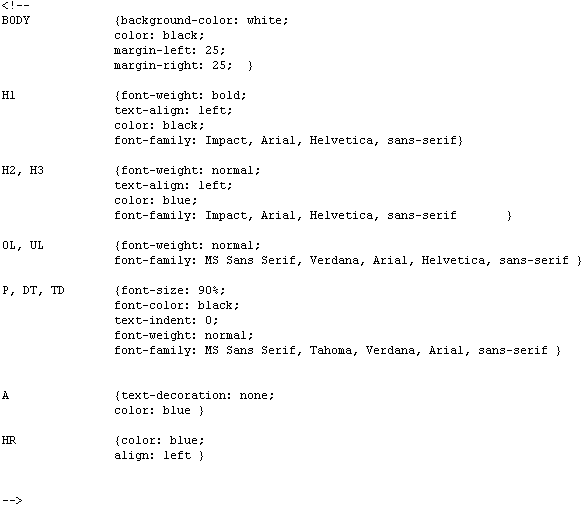
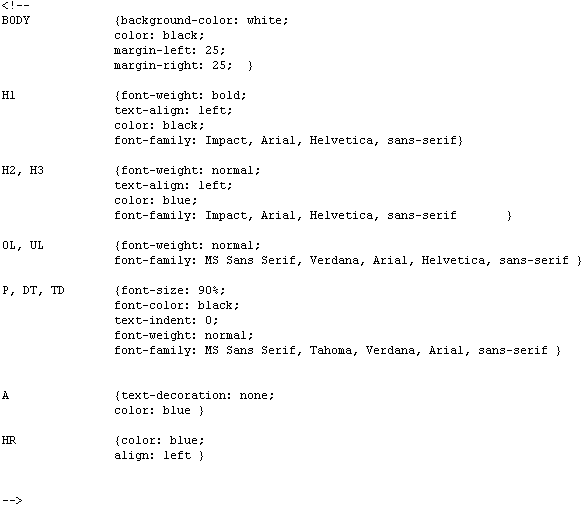
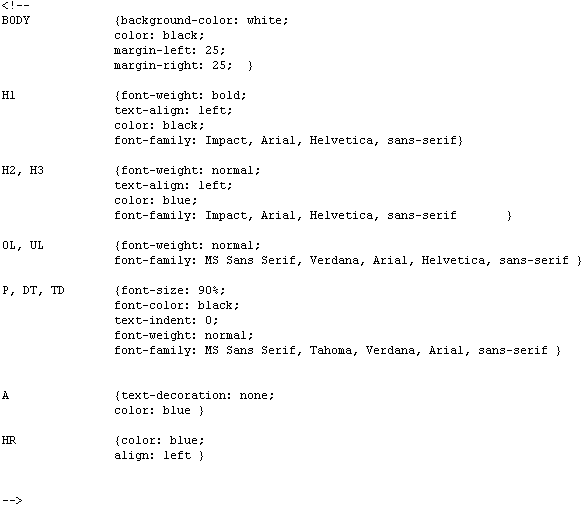
et voici le contenu du fichier style.css ( ce n'est qu'un exemple )

C'est de cette façon que les attributs de style de cette page, ont été définis.
2 - Insertion d'un bloc STYLE applicable à une page
Dans ce cas, votre feuille de style est placée après la balise <HTML> et avant la balise <BODY>
On peut aussi la placer entre les balises <HEAD>... </HEAD>
Elle sera encadrée par les balises <STYLE> ... </STYLE>
L'exemple suivant définit des attribut de style pour les balises <BODY>, <H1>,<H2>, et <P> :
<HTML>
<STYLE TYPE="text/css">
<!--
BODY {font: 10pt "Arial"}
H1 {font: 15pt/17pt "Arial";
font-weight: bold;
color: maroon}
H2 {font: 13pt/15pt "Arial";
font-weight: bold;
color: blue}
P {font: 10pt/12pt "Arial";
color: black}
-->
</STYLE>
<BODY>
...
</BODY>
</HTML>
3 - Addition d'attributs STYLE pour une section du document
Les attributs de style sont placés cette fois après n'importe quelle balise HTML, de la façon suivante :
<P STYLE=...>
..............
</P>
<DIV STYLE=...>
..............
</DIV>
Le code HTML suivant indente une balise spécifique <P> :
<P STYLE="margin-left: 0.5in; margin-right: 0.5in">
Cette ligne sera indentée à droite et à gauche.
<P>
Cette ligne n'est pas indentée.
Résultat : (nécessite Internet Explorer 3.0 ou plus):
Cette ligne sera indentée à droite et à gauche.
Cette ligne n'est pas indentée.
L'exemple suivant change la couleur et la taille des caractères d'un bloc de texte en utilisant la balise <DIV>
( l'effet est le même qu'en assignant ces attributs séparément pour les balises <P>, <UL>, et <LI> ):
<DIV STYLE="font-size: 10pt; color: red"><P>
La définition du style sera active jusqu'à la balise de fermeture </DIV>..
<UL>
<LI>Texte en rouge avec des caractères de 10 pt.
<LI>Il en est encore ainsi.
</UL>
</DIV>
Résultat (nécessite Internet Explorer 3.0 ou plus):
La définition du style sera active jusqu'à la balise de fermeture </DIV>..
- Texte en rouge avec des caractères de 10 pt.
- Il en est encore ainsi.